CSS不斷的進化及改變,在過去所遇到的問題、解決方式現在都有著不同的解決方法。在接觸網頁設計一年多,不斷的學習CSS技術,到頭來發現這項技術是沒有極限的,每天都出現新的效果、語法,但這也是CSS迷人之處,令我們不斷的去追求、去學習、去改變。
CSS 的改變
本篇內容同步發表於http://ashareaday.wcc.tw/#2013-09-17 (建議使用Chrome瀏覽器)
CSS是用來決定網頁的顏色、字型、排版等顯示的特性,現在除了以上功能外,CSS3增加了更多的效果,不僅可以增加網頁的閱讀性,還可以吸引使用者的目光。而許多的改變,正在影響著CSS的進化。
裝置的改變

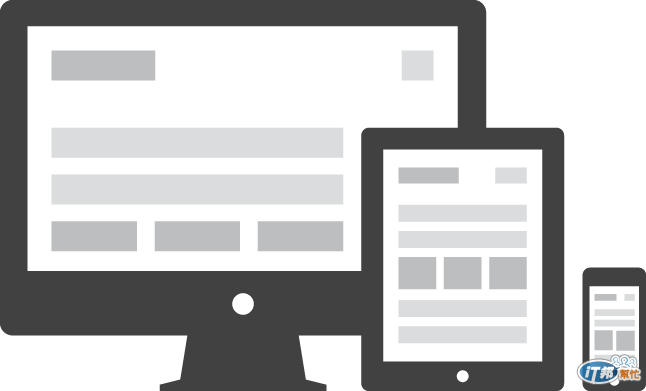
圖片來源 : http://johnpolacek.github.io/scrolldeck.js/decks/responsive/
自從蘋果發表了第一台iphone以來,就代表了行動裝置的時代的來臨。每個使用者都很開心地在小小的畫面上滑來滑去,但每次的滑動,都是工程師的心血。而在幕後的工程師,小心翼翼的測試每一種的裝置,是否可以正常的瀏覽所設計的頁面,深怕使用者在使用時說了一聲:「靠杯,怎麼看不到。」,就再也不回頭欣賞這心血的結晶。
過去網頁製作只要桌上型個人電腦即可,到現在除了桌上型還有Tablet、smart phone,雖然隨著經驗的累積,可以不斷的衍伸各種製作方式,但...,新的裝置不斷的出,每次Size都不一樣,有的還越來越長...。
瀏覽器的多樣化
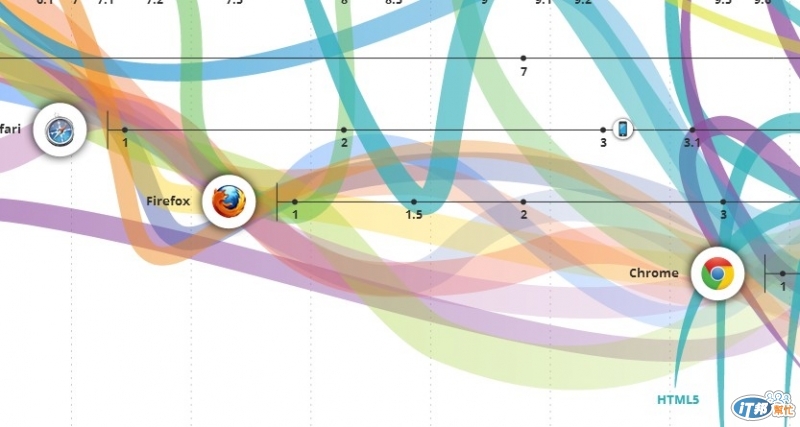
早期的瀏覽器多以IE為主,直到Mozilla 維持網路自由選擇、確保網路科技不斷創新的理念下,創造了Firefox瀏覽器,自此瀏覽器進入了戰國時代...,如下圖。

圖片來源 : http://evolutionofweb.appspot.com/?hl=zh
瀏覽器的增加,對使用者來說,有了更多的選擇,但對工程師來說,卻有了大問題...。目前主流的瀏覽器有Google的Chrome、Apple的Safari、Mozilla的Firefox、微軟的IE,以上都有著不同的瀏覽器核心(參考),而同樣的CSS語法在不同的核心下,所渲染出來的畫面不同。如下圖,每位美女的需求喜好不同,如果要達到每位美女的需求,勢必要一位一位地去了解,才能獲得他們的芳心。

圖片來源:http://pashutaphotography.blogspot.tw/2013/08/what-if-girls-were-internet-browsers.html
工具的改變

圖片來源:http://fireapp.handlino.com
新的工具出現,大大的縮短工作的時程,有效的增加工作效率,這邊以Fire.app為例(連結),它包含了Sass、Compass、livereload等CSS工具。
Sass是屬於CSS高階語法,包含了變數、運算、function等等,就像是網路遊戲中玩家從1級升級到了60級的改變。但老玩家應該都清楚,只有高的等級是不夠的,更重要的是裝備,而Compass就是Sass的傳奇裝備,這兩個工具在後面的章節會有獨立的介紹。
livereload是可以自動重新整理瀏覽器頁面,減少F5的磨損(參考)。透過以上的工具,可以有效的工作效率外,也可以有效率的研究新效果,並且結交新朋友(疑!?不過這也是實話...)。
新增的功能

過去的網頁,主要是在表格內製作,所以內容很多會局限在垂直與水平的格線內,到了CSS3已經可以突破在垂直與水平的空間內,並且新增許多如圓角、變形、漸層、透明...等許多的效果,而我們將會透過這些新的效果來完成更豐富的作品。
功能的強化

CSS是透過「選擇器」(selector)、「屬性」(property)和「值」(value)組成,而CSS3不僅保留之前的語法,並且新增更多。如以上範例,font-family不僅可以定義字型,還可以透過font-face來自定義字型,讓支援CSS3的瀏覽器都能夠統一字型,達到設計的統整性。
運動的物件 及 3D


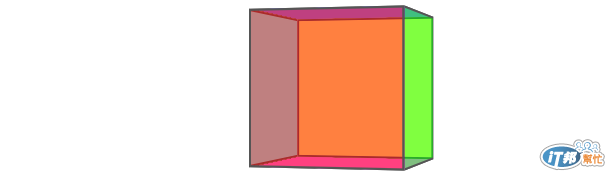
參考:http://desandro.github.io/3dtransforms/examples/cube-01-steps.html
在Flash流行的年代,運動的物件多會靠flash去執行,現在已經不需要依靠flash就可以達到許多相同的效果,如以上的範例,主要透過transition及transform完成。
而以上的效果,在剩下的28篇文章會有更詳細的介紹,讓網頁一起動起來吧~。
